どうも皆さんこんにちは!プログラマチームの濱口です。
先日完成したα版「にゃんこストレート」をGFFの担当クリエイターの方々に提出し、評価していただきました。
その中でいくつか指摘を受け、課題や問題点などもいくつか判明しました。
今回はそのいくつかの問題点と解決策を書いてみたいと思います。
指摘されたポイント
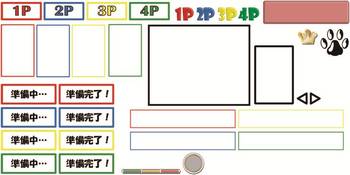
・UIが見づらい。
・キャラクターの動きに違和感がある。
・第一印象とゲームを始めた印象の違いがある。
それに対して私たちはこのようの解決策をたてました。
「UIが見づらい」
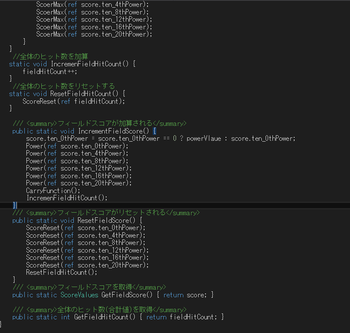
スコア加算の際には数字を揺らしたり大きくするなどの変化を加えることでスコアの変化がわかりやすいようにしようと考えました。
「キャラクターの動きに違和感がある」」
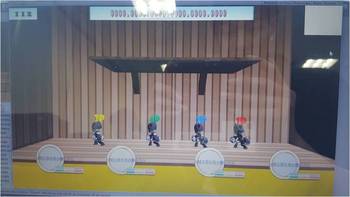
キャラクター同士が接触した際の処理を物理の挙動をそのまま実装していたため他のキャラクターの頭の上に乗り、非常に不自然な状態になっていました。
↓こんな感じ

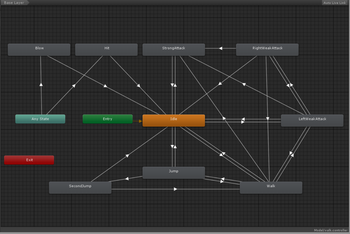
解決策としてキャラクターが他のキャラクターの頭の上に乗ろうとした場合物理の挙動をそのまま使うのではなくお互いの距離を測り一定以上近づくと下のキャラが少しずれるように動くことで頭の上に乗ることはなくなり、自然に地面に落ちるようになりました。
「第一印象とゲームを始めた印象の違いがある」
実際にプレイしたクリエイターの方々から「タイトル画面からは可愛らしく柔らかい印象を受けた。しかし、実際にプレイしてみるとタイトルとは違い硬い印象を受けた」という意見をいただきました。
確かに実際の画面ではタイトルのような可愛らしい演出が少ないように感じました。 今後の課題としてタイトルとプレイ画面の世界観の統一を重点的に考えて作りこんでいきたいと思います。
最後に
ひとつの動きを作るうえで細かいバグなどがあればそれはプレイする側にとっては ただのストレスでしかありません。作って試してバグがあればまた作って試す。これを繰り返すことでよりよいゲームになっていくのではないかと考えています。
今回のα版で受けた指摘の改善や新たな機能の実装を行いβ版ではより楽しく遊ぶことのできるゲームにしたいと思います。

麻生情報ビジネス専門学校 アイテム・ステージ担当 濱口隆ノ助
先日完成したα版「にゃんこストレート」をGFFの担当クリエイターの方々に提出し、評価していただきました。
その中でいくつか指摘を受け、課題や問題点などもいくつか判明しました。
今回はそのいくつかの問題点と解決策を書いてみたいと思います。
指摘されたポイント
・UIが見づらい。
・キャラクターの動きに違和感がある。
・第一印象とゲームを始めた印象の違いがある。
それに対して私たちはこのようの解決策をたてました。
「UIが見づらい」
スコア加算の際には数字を揺らしたり大きくするなどの変化を加えることでスコアの変化がわかりやすいようにしようと考えました。
「キャラクターの動きに違和感がある」」
キャラクター同士が接触した際の処理を物理の挙動をそのまま実装していたため他のキャラクターの頭の上に乗り、非常に不自然な状態になっていました。
↓こんな感じ

解決策としてキャラクターが他のキャラクターの頭の上に乗ろうとした場合物理の挙動をそのまま使うのではなくお互いの距離を測り一定以上近づくと下のキャラが少しずれるように動くことで頭の上に乗ることはなくなり、自然に地面に落ちるようになりました。
「第一印象とゲームを始めた印象の違いがある」
実際にプレイしたクリエイターの方々から「タイトル画面からは可愛らしく柔らかい印象を受けた。しかし、実際にプレイしてみるとタイトルとは違い硬い印象を受けた」という意見をいただきました。
確かに実際の画面ではタイトルのような可愛らしい演出が少ないように感じました。 今後の課題としてタイトルとプレイ画面の世界観の統一を重点的に考えて作りこんでいきたいと思います。
最後に
ひとつの動きを作るうえで細かいバグなどがあればそれはプレイする側にとっては ただのストレスでしかありません。作って試してバグがあればまた作って試す。これを繰り返すことでよりよいゲームになっていくのではないかと考えています。
今回のα版で受けた指摘の改善や新たな機能の実装を行いβ版ではより楽しく遊ぶことのできるゲームにしたいと思います。

麻生情報ビジネス専門学校 アイテム・ステージ担当 濱口隆ノ助