こんにちは、FUKUOKAゲームインターンシップに参加している原です。
前回はゲームの主なシステムとキャラクター制作についてお書きしましたが、今回はそのキャラクターにモーションをつける作業を行ったので紹介していきたいと思います。
前回3ds Maxという3DCGソフトで作ったキャラクターに骨を入れていきます。
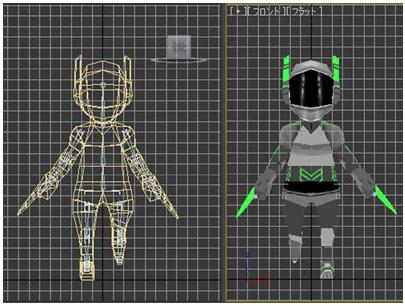
全身に骨を入れると左のようになります。ゲーム中では右のように表示されます。

この時に個人的に注意したのは骨の数です。いくらローポリゴンで頭身の低いキャラクターであっても、リアルな歩行モーションをつけるために必要な骨の数は頭身の高いキャラクターとあまりかわらないように制作しました。

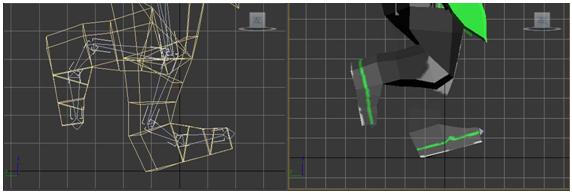
たとえば足の甲の部分は骨を2つ、間接を3ついれました。一見多いように見えますが、リアルな歩行モーションをつけるために足の甲の部分の動きは重要だと感じたので頭身の高いキャラクターと同様の骨をいれました。
次に攻撃モーションを制作しました。3ds Maxでモーションをつける作業に不慣れということもあり、大苦戦しましたが、なんとか通常攻撃のモーションは作れましたが、実際ゲームに入れてみると、出が遅かったり敵に当たったタイミングが分からないなど、様々な問題が見えてきました。
そこで指導担当の方に相談したところ、モーションに緩急がないとのご指摘をいただきました、実際にモーションを見てみると、スルスルとどこで力をいれているのかがわからないモーションでしたので、次回はキャラクターの力の緩急を考えたモーションとともに、攻撃の時に表示されるエフェクトもモーションに合うものを制作していきたいと思います。
そしてモーションと並行して、今回敵の動くアニメーションの制作も行いました。ゲーム中ではたくさんの敵を表示させるということでゲームの処理が3Dでは重くなってしまうのではないかということを考慮して敵は2Dアニメーションで制作することになりました。以前、依田さんがデザインした恐竜のような形のキャラクターに、実際の恐竜の歩行の時の関節の動きなどを参考にしつつ、歩行と転倒のアニメーションをphotoshopという2Dソフトで制作しました。

上が歩行、下が転倒モーションになります。
このモーションを作るにあたって、事前に話し合いを行い、画像解像度やピクセル数と言った細かな情報までプログラマーと話し合いを行った上で制作を行ったのですんなりとゲームに適用させることができました。
今回インターンシップに参加して強く実感したのはプログラムやデザインなど違う分野同士でもお互いコミュニケーションをとりあい情報を交換しておくと、実際にゲームにデータを入れた時などイメージどおりのものができるということです。これはインターンシップ先の様々な分野の担当の方が皆さん同様のアドバイスをいただいたことで、自分がこれをどのような風に表現したいかなどを事前にデザイナーはプログラマーの方にお話ししておくと、プログラマーもその表現にあった対応を準備することができるので、ここにゲームという作品をつくる上でのコミュニケーション能力の重要性があるのだと強く感じました。
あと一週間ほどでインターンシップは終了してしまいますが、今回アドバイスをいただいた所など、確実に力をつけてインターンが終了しても、これからの制作などに生かしていこうと思います。
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(1)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(2)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(最終)
前回はゲームの主なシステムとキャラクター制作についてお書きしましたが、今回はそのキャラクターにモーションをつける作業を行ったので紹介していきたいと思います。
前回3ds Maxという3DCGソフトで作ったキャラクターに骨を入れていきます。
全身に骨を入れると左のようになります。ゲーム中では右のように表示されます。

この時に個人的に注意したのは骨の数です。いくらローポリゴンで頭身の低いキャラクターであっても、リアルな歩行モーションをつけるために必要な骨の数は頭身の高いキャラクターとあまりかわらないように制作しました。

たとえば足の甲の部分は骨を2つ、間接を3ついれました。一見多いように見えますが、リアルな歩行モーションをつけるために足の甲の部分の動きは重要だと感じたので頭身の高いキャラクターと同様の骨をいれました。
次に攻撃モーションを制作しました。3ds Maxでモーションをつける作業に不慣れということもあり、大苦戦しましたが、なんとか通常攻撃のモーションは作れましたが、実際ゲームに入れてみると、出が遅かったり敵に当たったタイミングが分からないなど、様々な問題が見えてきました。
そこで指導担当の方に相談したところ、モーションに緩急がないとのご指摘をいただきました、実際にモーションを見てみると、スルスルとどこで力をいれているのかがわからないモーションでしたので、次回はキャラクターの力の緩急を考えたモーションとともに、攻撃の時に表示されるエフェクトもモーションに合うものを制作していきたいと思います。
そしてモーションと並行して、今回敵の動くアニメーションの制作も行いました。ゲーム中ではたくさんの敵を表示させるということでゲームの処理が3Dでは重くなってしまうのではないかということを考慮して敵は2Dアニメーションで制作することになりました。以前、依田さんがデザインした恐竜のような形のキャラクターに、実際の恐竜の歩行の時の関節の動きなどを参考にしつつ、歩行と転倒のアニメーションをphotoshopという2Dソフトで制作しました。

上が歩行、下が転倒モーションになります。
このモーションを作るにあたって、事前に話し合いを行い、画像解像度やピクセル数と言った細かな情報までプログラマーと話し合いを行った上で制作を行ったのですんなりとゲームに適用させることができました。
今回インターンシップに参加して強く実感したのはプログラムやデザインなど違う分野同士でもお互いコミュニケーションをとりあい情報を交換しておくと、実際にゲームにデータを入れた時などイメージどおりのものができるということです。これはインターンシップ先の様々な分野の担当の方が皆さん同様のアドバイスをいただいたことで、自分がこれをどのような風に表現したいかなどを事前にデザイナーはプログラマーの方にお話ししておくと、プログラマーもその表現にあった対応を準備することができるので、ここにゲームという作品をつくる上でのコミュニケーション能力の重要性があるのだと強く感じました。
あと一週間ほどでインターンシップは終了してしまいますが、今回アドバイスをいただいた所など、確実に力をつけてインターンが終了しても、これからの制作などに生かしていこうと思います。
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(1)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(2)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(最終)
<サイバーコネクトツーのウェブサイトはこちら>










![fgi2011s_cc2川端氏2[1].jpg](https://www.gff.jp/internship/fgi2011s_cc2%E5%B7%9D%E7%AB%AF%E6%B0%8F2%5B1%5D.jpg)

![fgi2011s_cc2馬野氏2[1].jpg](https://www.gff.jp/internship/fgi2011s_cc2%E9%A6%AC%E9%87%8E%E6%B0%8F2%5B1%5D.jpg)
![fgi2011s_cc2馬野氏2[2].jpg](https://www.gff.jp/internship/fgi2011s_cc2%E9%A6%AC%E9%87%8E%E6%B0%8F2%5B2%5D.jpg)