インターンシップも早いもので、残すところあと半月となりました。
さて、第2回目にあたる今回は、ゲームをつくるにあたっての実作業について、皆様にお伝えしていきたいと思います!
第13回FUKUOKAゲームインターンシップのゲームは「横スクロールゲーム」に決定しました!
(決定するに至った詳しい経緯は、石原さん・髙妻さんのブログ第1回をご覧ください)
>>【2012夏】サイバーコネクトツー/デザイナーコース 髙妻 亜彩さん(1)
>>【2012夏】サイバーコネクトツー/プログラマーコース 石原 裕大さん(1)
それでは、前回お伝えした通りゲームデザイナーの役割について早速述べていきたいと思います。
■時間との戦い
無事、企画会議も終了し、いよいよα版の提出に向けて制作がはじまりました。
ここで『α版ってなに?』という方もいるかも知れないので、説明します。
ゲームづくりの過程には、大きく分けて3段階の締め切りがあります。
①α版(ゲームの基本的な要素がほぼ一通り組み込まれたもの。完成の状態ではない)
②β版(全ての要素が入りきった状態。しかし、ゲームの細かなバランスなどはとられていない)
③マスター版(細かな修正・バグを取り除いた、製品版の状態)
この上記の工程を経て初めて、私たちが遊べる形となるわけですね。
さて、それでは早速、α版提出までの流れを見ていきましょう!
■ゲームデザイナーの仕事
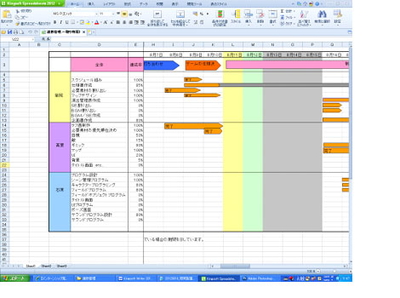
ゲーム内容の細かな仕様の決定も大事な仕事ですが、各セクションのスケジュール管理もその1つとなっています。
従って、ゲームデザイナーが実際の作業に入る前...つまり一番初めにする作業は、このスケジュール管理と
なります。

![FGI2012夏_菊岡氏2[1].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B1%5D.jpg)
各自の作業内容を割り出し、α版・β版の締め切りに間に合うようにスケジューリングしていきます。
...が、8/16日現在、お盆休みなどの長期休暇も入ったためか、プログラマー・アーティスト・ゲームデザイナーと、
早速全員作業が押してしまっています...。
こういった場合に、スケジュールに微調整を加える仕事も、ゲームデザイナーの必要スキルとなってきます。
(ちなみに、菊岡はこの調整が大変苦手で、目下克服を目指し、日々勉強中です)
■企画書と仕様書
さて、それではプログラマー・アーティストの方が、それぞれ制作準備を進めている間、私も早速「仕様書・企画書」の
作業にとりかかります。
※『企画書・仕様書』を、ここでざっとご説明。
・企画書とは・・・ゲームの売りや、面白さを伝える事にウェイトをおいた書類。
・仕様書とは・・・実際のゲーム制作における設計図的書類。
どういった表現方法を使うのか等、細かな指示が記載されている。
下図が私の書いた仕様書の一例となっています。
![FGI2012夏_菊岡氏2[2].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B2%5D.jpg)
左の改善前は、ひたすら文章だけが続き、頑張って目で追ってもなかなか頭には入ってきません。
右隣は、インターン生指導担当の方にご指導いただいた後、修正を加えた仕様書です。
見ていただければ、どちらのほうが頭に入ってくるか一目瞭然かと思われます。
どちらも、同じルールの説明文なのですが、指導いただく前の自分の作成したものがどれほどわかりづらいか...。
あぁ、プロへの道のりは長いです。
今後も、積極的に各業種の社員の方に見ていただき、ご指導していただきたいと思います!
日々是精進で、残り日数も時間の許す限り見やすい企画書・仕様書つくりに励もうと思います!
■ゲームマップの作成
それでは、仕様書が出来たら、ゲームの画面イメージをチーム全員で明確に把握するため、簡単に
『ゲームマップ(ゲームの舞台となるステージを描いた地図のこと)』の作成を行います。
まず、一番初めに下書きをしてからマップ作成に入ります。
今回は、私は手書きで下書きをしました。
![FGI2012夏_菊岡氏2[3].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B3%5D.jpg)
・画面サイズはどのくらいか
・1ブロックのサイズは何ピクセルか
・自機(プレイキャラクター)のサイズは縦×横何ピクセルか
・自機には、敵には、どのような行動パターンが実装される予定なのか
こういった仕様について、プログラマー・アーティストの方と話し合い、足りない部分は補填し、または余分なものは
削ったりしながら、仕様を推敲していくのです。
そして、あらかた決まったら...
![FGI2012夏_菊岡氏2[4].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B4%5D.jpg)
グリッドの作業用紙に、実際の画面サイズのあたりをつけ、ゲーム画面の構成を書き出していきます。
![FGI2012夏_菊岡氏2[5].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B5%5D.jpg)
みんながすぐに確認できるように、壁に貼ってみました。
(もちろん壁の材質を痛めない様に、マスキングテープでくっつけてますよ!)
こうすることで、この図でチームみんなが確認し合えるのです。
■マップチップ
そして、画面構成の草稿が完成したら、マップチップの作成にいよいよ取り掛かります。
※マップチップとは・・・ゲームステージのイラスト(足場や障害物など)を、
プログラム上で真四角のタイル状の板と認識させ、
このタイルをパズルのように組み合わせる方法のことです。
まず、アーティストの髙妻さんが書き起こしてくれたステージの素材イラストを、手書きした画面構成の草稿と
見比べつつ、ゲームマップを作成する「Tiled Map Editor」というフリーソフトを使い、ゲーム画面に配置していきます。
配置している最中の画像がこちら。
![FGI2012夏_菊岡氏2[6].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B6%5D.jpg)
ゲーム画面に配置していきます。
このソフトを使うと、配置はカンタンに、マウスでぽんぽんおいていけるので、追加・修正も楽々です!
今回は、横のタイル数350×縦のタイル数12で作成です。
下の図は、マップチップとして完成した後の流れです。
![FGI2012夏_菊岡氏2[8].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F2%5B8%5D.jpg)
① ←マップチップが完成したら
② ←背景などを入れ、ゲームとして遊べる状態にします。
③ ←重ね合わせるとこんな感じです。
地味です。
大変地味かつ地道な作業ですが、この画面をキャラクターが走り抜けてくれるのかと思えば、楽しくなってきます。
こういった、マップチップを配置しゲームのレベルデザイン(ゲームステージの設計や難易度の調整など)を
考えるのも、ゲームデザイナーの仕事になります!
う~ん、なかなかに難しい作業です。
■いよいよ佳境に...
現段階では、まだまだ皆様にお見せできるほどには、ゲームとしての形にはなっていません...が、次回のブログでは、ゲームとしてプレイしている画像をお見せできたらなと考えています。
今回のブログは、なんだかゲームづくりに焦点をおいた内容になってしまいました。
流れだけを簡単に追うと、とってもスムーズに進行しているように感じますが、私たちチーム一同、とても頭を悩ませて、ゲームのルールや見た目などを現在も構築している状況です。
ときには意見の食い違いがあったり、ときには認識のずれがあったり。
その中で一番重要だと感じたのは、やはり目と目を見て話す『コミュニケーション』です!
いくら仕様で説明しても、細かいニュアンスは、お互い面と向かって話さなければ伝わりません。
-半月前に初めて会った人たちと、一緒にゲームをつくる-
このFUKUOKAゲームインターンシップが始まった当初は、そんなことが可能なのかと、不安でいっぱいでした。
しかし今では立派なチームとなって、一緒にゲームをつくりあげている仲間と、ここサイバーコネクトツーという
場所がある。
これは、凄く恵まれた環境だと思います。
残すところ半月と考えると、すごく早いですが、より良いゲームをつくれるよう、精一杯頑張ろうと思います。
では、長くなりましたが、また次回も読んでいただけたら幸いです。
>>【2012夏】サイバーコネクトツー/プランナーコース 菊岡梨恵さん(1)
>>【2012夏】サイバーコネクトツー/プランナーコース 菊岡梨恵さん(3)
>>【2012夏】サイバーコネクトツー/プランナーコース 菊岡梨恵さん(最終)
>>サイバーコネクトツーのウェブサイトはこちら
![FGI2012夏_菊岡氏1[1].jpg](https://www.gff.jp/internship/FGI2012%E5%A4%8F_%E8%8F%8A%E5%B2%A1%E6%B0%8F1%5B1%5D.jpg)

