こんにちは、FUKUOKAゲームインターンシップにアーティストとして参加させていただいてる原です。今週は、ゲーム制作も終盤に差し掛かってきたので、今まで制作したテクスチャ(3DCGに色、模様をつけるための画像)などのゲームに使う素材のブラッシュアップを行いました。ブラッシュアップとは、プログラマーがゲームが正しく動くか確認するためにアーティストが作成し渡した仮のテスト用素材を本番のデータに作り直すことです。


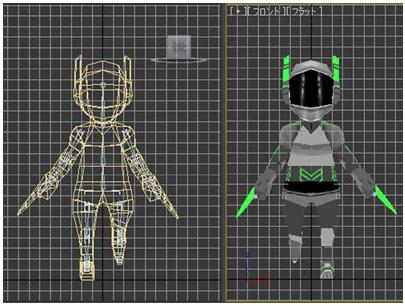
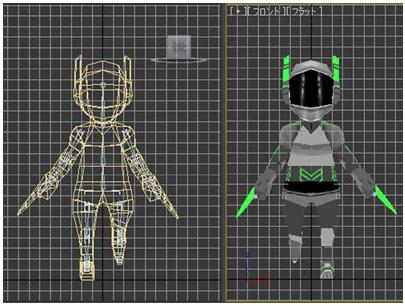
これは仮にベースの色だけを塗ったテクスチャ(左)から、本番の金属光沢などを描きこんだテクスチャ(中央)に差し替えたものです。ブラッシュアップ後のテクスチャデータは右になります。テクスチャについてご指導いただいた際は、よりテクスチャを細かく描きこむためにテクスチャのパーツとパーツの間隔をなるべく狭くとらなければならないのですが、まだまだ空いている無駄なスペースが多いとのご指摘をうけたので、改善すべくパーツの形状や大きさを意識しながら配置しました。しかし、いまだにプロの方がおこなうようなテクスチャの配置に比べると、まだまだだと強く感じたので、ここはこれからの自分の大きな課題のひとつであり、努力していこうと思います。
それに加えて、キャラクターの攻撃エフェクトを作成しました。キャラクター自体が手が短く頭が大きいこともあり、派手なアクションがあまり目立たないのでインターンシップ開始当初にエフェクトで魅せていくということを意識して作っていくようにとのアドバイスをいただいたので、エフェクトの作成にも取り掛かりました。

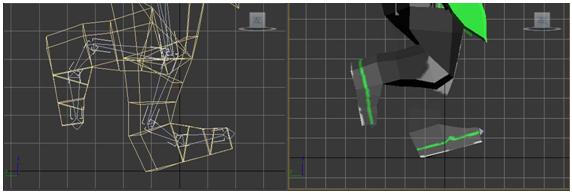
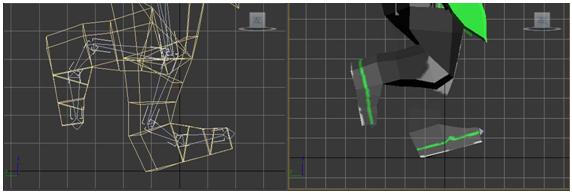
今回はプログラマーさんと相談し、エフェクトに当たり判定とよばれる攻撃のあたる範囲を設定することになったので、主に攻撃範囲の確認のためのテストデータを用意しました。実際にテストプレイを行い、指導担当の方に意見を頂いたところ、攻撃範囲が敵の足元にしかあたっていないことに加えて、攻撃を振り下ろすときのエフェクトが直線的なのも攻撃範囲が狭く地味に見えていたので改善すべき点であること指摘をうけました。
こういったエフェクトなどプログラマーとアーティストが連携しないとうまく表現できないものを早く、かつ正確に表現するためには以下の流れがあるのだと思います。
① プログラマーとアーティストが画像のサイズや解像度といった細かな情報を共有する。
② アーティストが仮のテストデータを作成する。
③ プログラマーがテストデータを使って、プログラムを組む。
④ ③を行っている間にも本番データ(以下フィックス)を作成しつつ、テストデータで分かった改善点を生かしながらフィックスを完成させる。
⑤ アーティストのフィックスをプログラマーが反映させる。
この一連の流れがプログラマーとアーティストの作業で一番いい方法だとインターンに参加して初めて気がつくことができました。前回もゲーム制作にはコミュニケーション能力が必要だと書きましたが、こういったテストデータの段階で自分がどのようにそれを表現していきたいのかをしっかりと発言できないといくら上記の段階を踏んだとしてもいいものは出来上がらないのだと思います。
そういった点でこのインターンシップではいろんなプロの方々とお話しましたが、みなさんしっかりと自分の意見を持ち、それを外に発信していける人たちでした。そう思うと私は、自分の意見を持ちつつも、他人に発信していくことが苦手なように感じるので、このインターンシップでは技術的な点以外にも自分の弱いところがわかった気がします。
これらのインターンシップの経験を無駄にしないためにも残された数日を有意義に過ごしていこうと思います。
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(1)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(3)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(最終)


これは仮にベースの色だけを塗ったテクスチャ(左)から、本番の金属光沢などを描きこんだテクスチャ(中央)に差し替えたものです。ブラッシュアップ後のテクスチャデータは右になります。テクスチャについてご指導いただいた際は、よりテクスチャを細かく描きこむためにテクスチャのパーツとパーツの間隔をなるべく狭くとらなければならないのですが、まだまだ空いている無駄なスペースが多いとのご指摘をうけたので、改善すべくパーツの形状や大きさを意識しながら配置しました。しかし、いまだにプロの方がおこなうようなテクスチャの配置に比べると、まだまだだと強く感じたので、ここはこれからの自分の大きな課題のひとつであり、努力していこうと思います。
それに加えて、キャラクターの攻撃エフェクトを作成しました。キャラクター自体が手が短く頭が大きいこともあり、派手なアクションがあまり目立たないのでインターンシップ開始当初にエフェクトで魅せていくということを意識して作っていくようにとのアドバイスをいただいたので、エフェクトの作成にも取り掛かりました。

今回はプログラマーさんと相談し、エフェクトに当たり判定とよばれる攻撃のあたる範囲を設定することになったので、主に攻撃範囲の確認のためのテストデータを用意しました。実際にテストプレイを行い、指導担当の方に意見を頂いたところ、攻撃範囲が敵の足元にしかあたっていないことに加えて、攻撃を振り下ろすときのエフェクトが直線的なのも攻撃範囲が狭く地味に見えていたので改善すべき点であること指摘をうけました。
こういったエフェクトなどプログラマーとアーティストが連携しないとうまく表現できないものを早く、かつ正確に表現するためには以下の流れがあるのだと思います。
① プログラマーとアーティストが画像のサイズや解像度といった細かな情報を共有する。
② アーティストが仮のテストデータを作成する。
③ プログラマーがテストデータを使って、プログラムを組む。
④ ③を行っている間にも本番データ(以下フィックス)を作成しつつ、テストデータで分かった改善点を生かしながらフィックスを完成させる。
⑤ アーティストのフィックスをプログラマーが反映させる。
この一連の流れがプログラマーとアーティストの作業で一番いい方法だとインターンに参加して初めて気がつくことができました。前回もゲーム制作にはコミュニケーション能力が必要だと書きましたが、こういったテストデータの段階で自分がどのようにそれを表現していきたいのかをしっかりと発言できないといくら上記の段階を踏んだとしてもいいものは出来上がらないのだと思います。
そういった点でこのインターンシップではいろんなプロの方々とお話しましたが、みなさんしっかりと自分の意見を持ち、それを外に発信していける人たちでした。そう思うと私は、自分の意見を持ちつつも、他人に発信していくことが苦手なように感じるので、このインターンシップでは技術的な点以外にも自分の弱いところがわかった気がします。
これらのインターンシップの経験を無駄にしないためにも残された数日を有意義に過ごしていこうと思います。
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(1)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(3)
>> 【2011夏】サイバーコネクトツー/デザイナーコース 原由布氏(最終)
