みなさんはじめまして!
第14回FUKUOKAゲームインターンシップに参加しています、ゲームデザイナー志望の前田麻里です。
私が参加しているサイバーコネクトツーのインターンシップでは、1か月の間にチームで一つのゲームを作ります。
ここで大事なのは「みんなとコミュニケーションをとる!」ということです。
初めて会うメンバーと話すのは緊張しますが、「コミュニケーションとは、相手に自分の気持ちを伝え、
理解してもらうこと」と、初日にお話を伺い、自分の気持ちを一方的に伝えるだけではなく、それを理解してもらえるように
話すことが大切なのだと気づくことができました。
■メンバーについて
今回のサイバーコネクトツーのインターン生は
ゲームデザイナー 2名
アーティスト 2名
プログラマー 2名
計6名。
なんと、福岡の大学や専門学校に通うのはたったの2名で、ほかは九州圏外という幅広い地域から集まった
仲間たちでした。
いつもは話せないような遠方の人たちと一緒に作業ができるというのもインターンシップの楽しいところですね。

この後ろで私たちゲームデザイナー二人は作業しています。
みんなと背中合わせで少し寂しい気もしますが、ゲームデザイナーも今回は2名!心強いです!!
私のブログでは、そんな仲間たちと実際に制作することになったゲームについてお話しさせていただこうと思います。
■概要決定までの道のり
同じインターン生の津田さんのブログにも書かれていますが、全員でのブレーンストーミングで企画を
進めることにした私たちは、コミュニケーションを大事にし、みんなが相手のことを考えながら会議を
進めることにしました。
話し合いの結果、つくることになったのは
「トビラを出現させ、トビラに入ることで敵をやり過ごすゲーム」です。
そしてそのアイディアに、私たちゲームデザイナーが、こういうことができると楽しいよね? と、
ゲーム性を書き足す話し合いを行いました。
次の日、企画を持ち帰った津田さんが、元の企画から「トビラを出現させる」という要素を取り出し、
『魔法でトビラを出すことのできるキャラクターが、ドアを押したり引いたりすることで敵を気絶させ、利用するゲーム』を
提案。
結果、その案を作成することに決定しました。

トビラの基本操作の他にも、インターンシップ生全員での話し合いの結果
*2Dの横スクロールゲーム
*敵は倒すことはできないが、気絶させた敵を利用できる!
*ゴールに着いたらクリア
などのゲーム概要も決定しました。
ゲームの概要を決める際に、サイバーコネクトツーのプロデューサである磯部さんに指摘を受けたのは、
「プレイヤーがどうすれば良いかすぐ分かるようにする」という点です。
「なんで?」と思いながらプレイするのは、お客さまにとってたいへんなストレスになります。
ゲームデザイナーとして、いつも「お客様がプレイする」ということを考えながら制作を進めなければいけません。
これは始めにも書いたコミュニケーションに似ていますね。
■資料作成開始!
ゲームデザイナーのお仕事は、ゲームの概要を決めたら終わりではありません。
どんなゲームにするか決まると、今度は
「エネミー(敵)の動きは?」
「マップ(ゲームの舞台となるステージを描いた地図)はどんな風になっているのか」「画面にはなにを表示するのか」
など、ゲームをつくるために必要なことを、先に決めておかなくてはいけません。

そこでエネミーの動きや、プレイヤーの動きをまとめてみましたが......前田の汚い資料では分かりづらい。伝えづらい。
2Dの横スクロールゲームをつくるのは初めてだったので、どうやってわかりやすくすればいいんだろう? と悩み、
プロのゲームデザイナーさんに突撃質問です。
サイバーコネクトツーでは、お昼休みや就業時間後は、あこがれのプロにお話を聞きに行くことができます。
それを活用し質問に行くと、快く「エクセルを使ってみたら、マップを等間隔に区切ることができるから、
見やすい資料が作りやすいよ」と、アドバイスをいただきました!
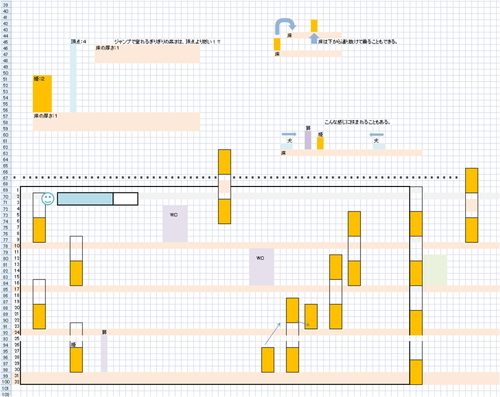
そして作成したのが以下のエクセルの資料です。

文章だけでなく、画像として作成することで、みんなが共通のイメージを持てるように工夫しました。

上の画像では分かりづらいですが、
マップには、プレイヤーキャラクターの大きさや、ジャンプしたときの高さなどを書き込みました。
実際に動く画面を想像しやすくし、チーム全体が同じイメージを持つことができるようになったと思います。
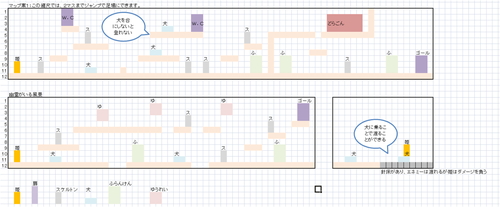
そして、エネミーやプレイヤーキャラクターの動きが決まったので、マップの例も同じようにエクセルで作成。

マップに入れる要素である、高いところの足場や、地面の穴、トゲの床などをすべて書き込み、プログラマーさんが
どんなプログラムを用意しないといけないか、先に分かるように気を付けました。
プログラマーさんにも、見やすいと言ってもらえてほっと一息です。
これでマップとエネミーの動きや特徴が用意できたので、やっとゲーム制作開始です!
短いですが今週はこの辺で。
来週からは、もう少し華やかな画像もお見せできるといいなと思いつつ、今回はこれくらいで、失礼します!
1週間って早い!!
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(最終)
第14回FUKUOKAゲームインターンシップに参加しています、ゲームデザイナー志望の前田麻里です。
私が参加しているサイバーコネクトツーのインターンシップでは、1か月の間にチームで一つのゲームを作ります。
ここで大事なのは「みんなとコミュニケーションをとる!」ということです。
初めて会うメンバーと話すのは緊張しますが、「コミュニケーションとは、相手に自分の気持ちを伝え、
理解してもらうこと」と、初日にお話を伺い、自分の気持ちを一方的に伝えるだけではなく、それを理解してもらえるように
話すことが大切なのだと気づくことができました。
■メンバーについて
今回のサイバーコネクトツーのインターン生は
ゲームデザイナー 2名
アーティスト 2名
プログラマー 2名
計6名。
なんと、福岡の大学や専門学校に通うのはたったの2名で、ほかは九州圏外という幅広い地域から集まった
仲間たちでした。
いつもは話せないような遠方の人たちと一緒に作業ができるというのもインターンシップの楽しいところですね。

▲作業中の様子
この後ろで私たちゲームデザイナー二人は作業しています。
みんなと背中合わせで少し寂しい気もしますが、ゲームデザイナーも今回は2名!心強いです!!
私のブログでは、そんな仲間たちと実際に制作することになったゲームについてお話しさせていただこうと思います。
■概要決定までの道のり
同じインターン生の津田さんのブログにも書かれていますが、全員でのブレーンストーミングで企画を
進めることにした私たちは、コミュニケーションを大事にし、みんなが相手のことを考えながら会議を
進めることにしました。
話し合いの結果、つくることになったのは
「トビラを出現させ、トビラに入ることで敵をやり過ごすゲーム」です。
そしてそのアイディアに、私たちゲームデザイナーが、こういうことができると楽しいよね? と、
ゲーム性を書き足す話し合いを行いました。
次の日、企画を持ち帰った津田さんが、元の企画から「トビラを出現させる」という要素を取り出し、
『魔法でトビラを出すことのできるキャラクターが、ドアを押したり引いたりすることで敵を気絶させ、利用するゲーム』を
提案。
結果、その案を作成することに決定しました。

▲トビラの開け方の基本例
トビラの基本操作の他にも、インターンシップ生全員での話し合いの結果
*2Dの横スクロールゲーム
*敵は倒すことはできないが、気絶させた敵を利用できる!
*ゴールに着いたらクリア
などのゲーム概要も決定しました。
ゲームの概要を決める際に、サイバーコネクトツーのプロデューサである磯部さんに指摘を受けたのは、
「プレイヤーがどうすれば良いかすぐ分かるようにする」という点です。
「なんで?」と思いながらプレイするのは、お客さまにとってたいへんなストレスになります。
ゲームデザイナーとして、いつも「お客様がプレイする」ということを考えながら制作を進めなければいけません。
これは始めにも書いたコミュニケーションに似ていますね。
■資料作成開始!
ゲームデザイナーのお仕事は、ゲームの概要を決めたら終わりではありません。
どんなゲームにするか決まると、今度は
「エネミー(敵)の動きは?」
「マップ(ゲームの舞台となるステージを描いた地図)はどんな風になっているのか」「画面にはなにを表示するのか」
など、ゲームをつくるために必要なことを、先に決めておかなくてはいけません。

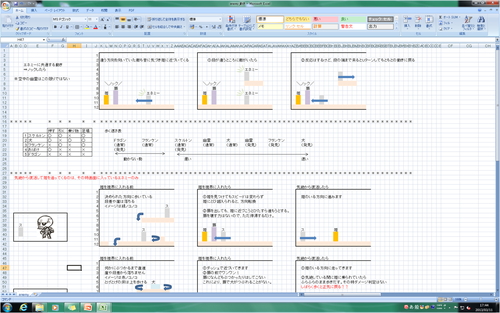
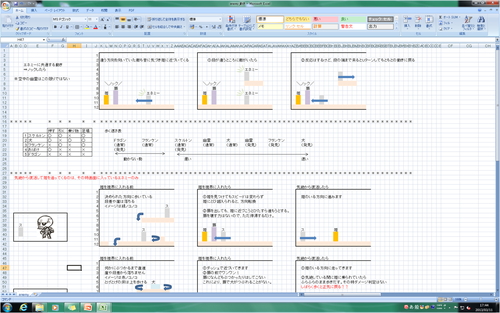
▲エネミーの挙動例
そこでエネミーの動きや、プレイヤーの動きをまとめてみましたが......前田の汚い資料では分かりづらい。伝えづらい。
2Dの横スクロールゲームをつくるのは初めてだったので、どうやってわかりやすくすればいいんだろう? と悩み、
プロのゲームデザイナーさんに突撃質問です。
サイバーコネクトツーでは、お昼休みや就業時間後は、あこがれのプロにお話を聞きに行くことができます。
それを活用し質問に行くと、快く「エクセルを使ってみたら、マップを等間隔に区切ることができるから、
見やすい資料が作りやすいよ」と、アドバイスをいただきました!
そして作成したのが以下のエクセルの資料です。

▲エネミー挙動例・改正版
文章だけでなく、画像として作成することで、みんなが共通のイメージを持てるように工夫しました。

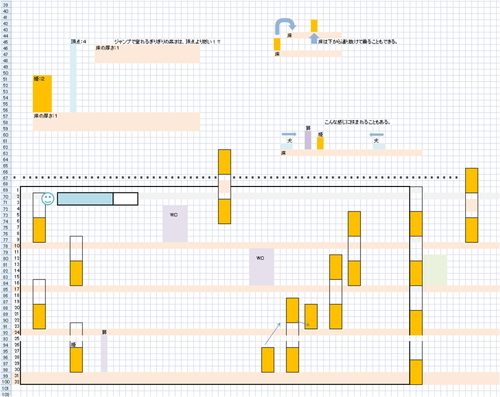
▲マップ上のプレイヤーキャラクターの挙動例
上の画像では分かりづらいですが、
マップには、プレイヤーキャラクターの大きさや、ジャンプしたときの高さなどを書き込みました。
実際に動く画面を想像しやすくし、チーム全体が同じイメージを持つことができるようになったと思います。
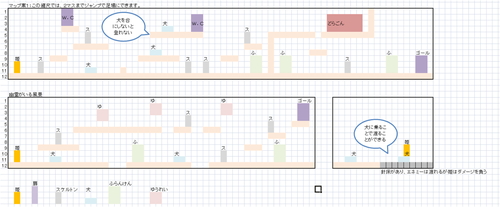
そして、エネミーやプレイヤーキャラクターの動きが決まったので、マップの例も同じようにエクセルで作成。

▲マップの設定案
マップに入れる要素である、高いところの足場や、地面の穴、トゲの床などをすべて書き込み、プログラマーさんが
どんなプログラムを用意しないといけないか、先に分かるように気を付けました。
プログラマーさんにも、見やすいと言ってもらえてほっと一息です。
これでマップとエネミーの動きや特徴が用意できたので、やっとゲーム制作開始です!
短いですが今週はこの辺で。
来週からは、もう少し華やかな画像もお見せできるといいなと思いつつ、今回はこれくらいで、失礼します!
1週間って早い!!
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(最終)
