こんにちは!ゲームデザイナー志望の前田麻里です。
前回のブログから1週間が経ち、ゲームの内容がしっかり決まりましたので、今回はそのお話をしたいと思います。
■ゲームフロー
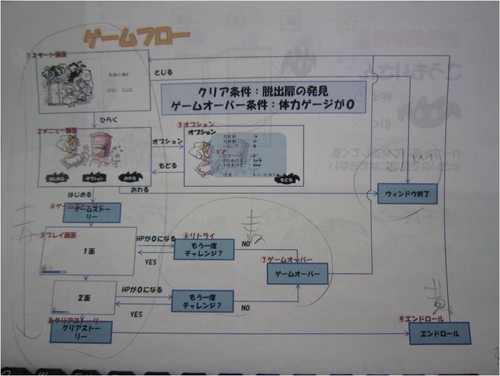
まず私が作成したのは「ゲームフロー」と呼ばれる、ゲーム全体の流れを図解したものです。

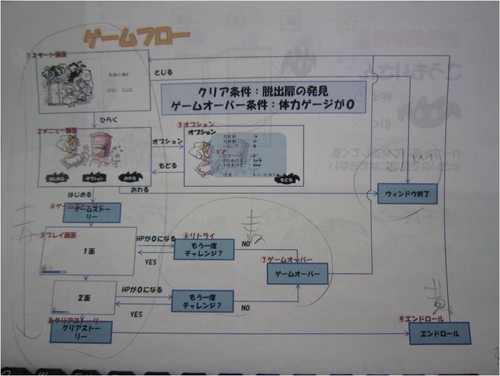
これが最初に私がつくったゲームフローです。
なんだか、矢印が画面いっぱいに張り巡らされていてすごく見づらい上に、どこに向かっている矢印なのかも
パッと見てわからないですね。
しかし、どうすればいいか私一人では分からなくなってしまい、サイバーコネクトツーのデザイン室チーフである、
三好さんに相談しました。
すると、
*メインの流れを真中に持ってくること
*各要素や、矢印の色分けをすること
といった、大きく分けて二つのアドバイスをいただきました。
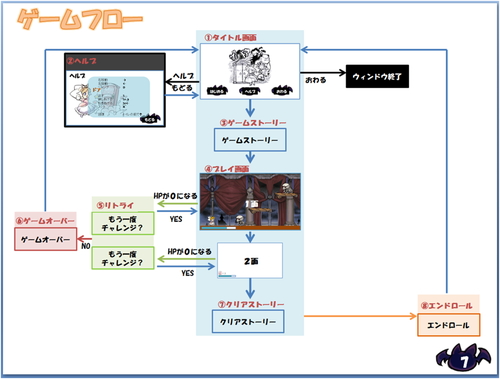
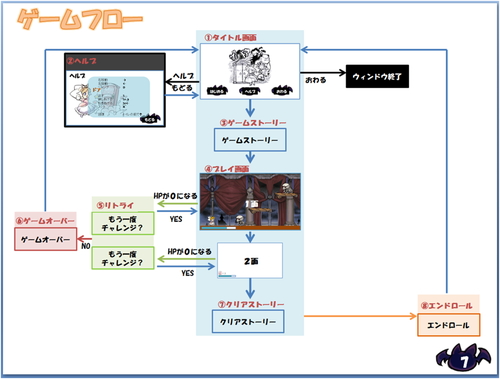
そのアドバイスをもとに作り直したのが、以下のゲームフローです。

ゲームのメインの流れを真中に持ってくることで、矢印が重なることがなくなり、とてもすっきりして見えます。
さらに、向かっているセクションの色の矢印を使うことで、一目でどこにつながっている矢印かわかりやすくなりました。
ゲームデザイナーはみんなに伝わるような資料を作ることが大切なので、このインターンが終わるまでに
たくさんのプロの方々にお話や、資料制作のコツを伺い、自分の力にしていくことが私の目標です。
社員さんにお話を聞くのは緊張しますが、将来のためになることがこのインターンにはたくさんあふれているので、
それをしっかり吸収していけるように、素直な気持ちでお話を聞いていけるようにしたいです。
■画面デザインの話
さて、「こんなゲームにしたいな。」という想像が固まると、そのゲームをつくるために、アーティストさんに画像を
描いてもらったり、プログラマーさんにプログラムを書いてもらわないといけません。
でも、画面のイメージはゲームデザイナーの頭の中。
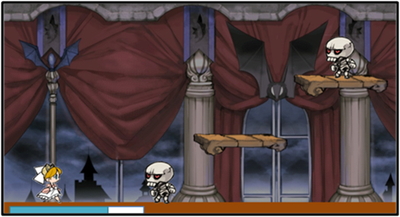
そこで、前回のブログのマップの制作の時のように、絵に表していきます。

全員での会議で決まっていた内容から、アーティストさんが作ってくれていたマップの背景画像や敵の画像を使い、
プレイ画面のイメージ図を作ります。
この状態は、パワーポイントというソフトを使い画像を並べているだけですが、イメージは伝わってくると思います。
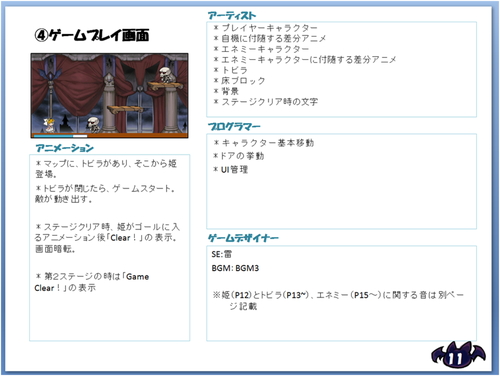
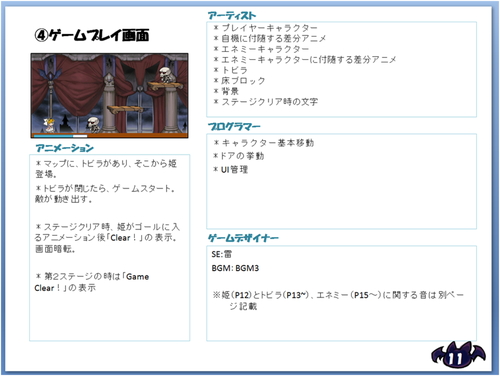
今度は先ほどの画像を使い、詳細をまとめていきます。

今週は、この作業にとても手こずり、たくさんの時間を使いました。
しかし、ここをしっかり決めていないと、ほかの作業が滞ってしまう大切な作業なので、
漏れのないように全員で確認しながら作業を進めました。

どんどん形になっていくゲームを見るのは、本当にたのしいです。
みんなでプレイしてみることで、調整も同時に行います。
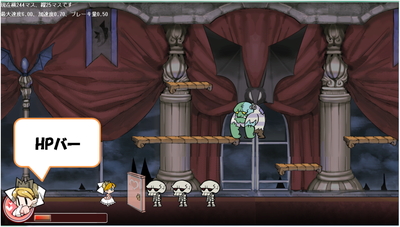
■こんなゲームになりました

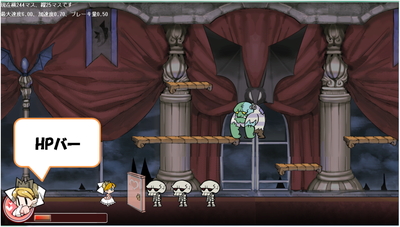
このブログを書いている今日現在、私がイメージ画像で作っていた
HPバー(画面左下にある体力ゲージのことです。)もアーティストさんの手でとても可愛くなり、
エネミー(敵)も動くようになりました!
まだ試行錯誤中なので、これからもっとプレイヤーが楽しんでくれるようなゲームにしていけると思います!
■最後に
すでに制作初日から2週間が経ち、全体の半分が過ぎてしまいました。
現在の段階では、少し仕事が遅れていて、みんな焦り気味です。
次のブログでは、「持ちなおしたよ!」と、報告ができるようにみんなで頑張っていきたいと思います。
それでは。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(最終)
前回のブログから1週間が経ち、ゲームの内容がしっかり決まりましたので、今回はそのお話をしたいと思います。
■ゲームフロー
まず私が作成したのは「ゲームフロー」と呼ばれる、ゲーム全体の流れを図解したものです。

▲ゲームフロー
これが最初に私がつくったゲームフローです。
なんだか、矢印が画面いっぱいに張り巡らされていてすごく見づらい上に、どこに向かっている矢印なのかも
パッと見てわからないですね。
しかし、どうすればいいか私一人では分からなくなってしまい、サイバーコネクトツーのデザイン室チーフである、
三好さんに相談しました。
すると、
*メインの流れを真中に持ってくること
*各要素や、矢印の色分けをすること
といった、大きく分けて二つのアドバイスをいただきました。
そのアドバイスをもとに作り直したのが、以下のゲームフローです。

▲ゲームフロー改正版
ゲームのメインの流れを真中に持ってくることで、矢印が重なることがなくなり、とてもすっきりして見えます。
さらに、向かっているセクションの色の矢印を使うことで、一目でどこにつながっている矢印かわかりやすくなりました。
ゲームデザイナーはみんなに伝わるような資料を作ることが大切なので、このインターンが終わるまでに
たくさんのプロの方々にお話や、資料制作のコツを伺い、自分の力にしていくことが私の目標です。
社員さんにお話を聞くのは緊張しますが、将来のためになることがこのインターンにはたくさんあふれているので、
それをしっかり吸収していけるように、素直な気持ちでお話を聞いていけるようにしたいです。
■画面デザインの話
さて、「こんなゲームにしたいな。」という想像が固まると、そのゲームをつくるために、アーティストさんに画像を
描いてもらったり、プログラマーさんにプログラムを書いてもらわないといけません。
でも、画面のイメージはゲームデザイナーの頭の中。
そこで、前回のブログのマップの制作の時のように、絵に表していきます。

▲プレイ画面のイメージ画像
全員での会議で決まっていた内容から、アーティストさんが作ってくれていたマップの背景画像や敵の画像を使い、
プレイ画面のイメージ図を作ります。
この状態は、パワーポイントというソフトを使い画像を並べているだけですが、イメージは伝わってくると思います。
今度は先ほどの画像を使い、詳細をまとめていきます。

▲職種ごとの仕事をまとめた表
今週は、この作業にとても手こずり、たくさんの時間を使いました。
しかし、ここをしっかり決めていないと、ほかの作業が滞ってしまう大切な作業なので、
漏れのないように全員で確認しながら作業を進めました。

▲全員で動作確認中
どんどん形になっていくゲームを見るのは、本当にたのしいです。
みんなでプレイしてみることで、調整も同時に行います。
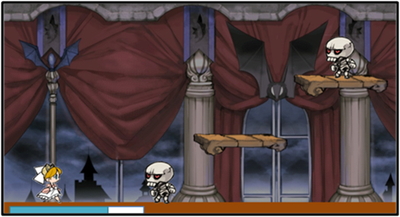
■こんなゲームになりました

▲18日時点の段階のプレイ画面
このブログを書いている今日現在、私がイメージ画像で作っていた
HPバー(画面左下にある体力ゲージのことです。)もアーティストさんの手でとても可愛くなり、
エネミー(敵)も動くようになりました!
まだ試行錯誤中なので、これからもっとプレイヤーが楽しんでくれるようなゲームにしていけると思います!
■最後に
すでに制作初日から2週間が経ち、全体の半分が過ぎてしまいました。
現在の段階では、少し仕事が遅れていて、みんな焦り気味です。
次のブログでは、「持ちなおしたよ!」と、報告ができるようにみんなで頑張っていきたいと思います。
それでは。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(3)
>>【2013春】サイバーコネクトツー:プランナーコース 前田麻里さん(最終)
