こんにちは!アーティスト志望の菅野秋穂です。
今回、最後のブログということで、私が大いに苦戦したUIの話と、まとめとしてインターンシップで学んだことを
お話したいと思います。
■UIの重要性
UI(ユーザーインターフェース)とは、ゲームでいうと、各種アイコン、文字、体力ゲージなどといった
「表示周り」と呼ばれる部分です。
前回はタイトルロゴのお話をしましたが、現在つくっているゲームに必要な素材は他にも、
エフェクトや体力ゲージなどいろいろあります。
こういったものって、ゲーム中のキャラクターや背景に比べると、簡単につくることができそうに見えますよね。
しかし、決してそんなことはないんです。
エフェクトや体力ゲージなどといったものは、ゲームを操作する上で目には入るけれど、
あまり意識はしないと思います。
しかし、UIが世界観や状況にしっくりはまっていて初めて、ユーザーは違和感を覚えることなくプレイできるのです。
なので、良いデザインがプラスになると言うよりは、悪いデザインだったり、邪魔だったり、
良くないところがあると大きくマイナスになるものなんですね。
なかなか難しいところです。
■まずは必要な素材の書き出し
今回のゲームで必要となる素材は大きく分けると、ゲーム中の文字、エフェクト、姫の体力ゲージ、そして小物、
この4つになります。
はじめに、ゲームデザイナーからもらった発注表を見ながら、つくる素材の数を把握します。

必要な素材を付箋一枚にひとつ、という形で書き出し、優先順位をつけてパソコンに貼っていくのですが、
並べて見てみるとこんなにもありました。

■仮素材の提出
そして、アーティストに求められるのが、素材を提出する速さ。
ゲーム画面は、アーティストが素材を作り、出来次第プログラマーに渡し実装してもらう、というかたちで
出来ていきます。
要するに、素材がないと、プログラマーは作業が進まないんですね。
『ラフでも何でも良いので、とりあえず、仮の素材すべてをつくって提出しておく。』
こうすれば画像を差し替えるだけで良いので、プログラマーの作業は進むし、
アーティストは仮素材の清書をするという単純作業に移れます。
これは社員さんに教えていただいたのですが、何よりも重要なことですね。

■清書
仮素材の提出がおわると、清書をはじめます。
つくった順に、注意した点を交えながらそれぞれ少しずつ紹介したいと思います。
①文字アイコンのデザイン
付箋に書き出していって、その多さに一番危機感を覚えたのは、ゲーム中の文字アイコンでした。
それだけでなんと12種類もあったのです。
文字アイコンをつくる上で気をつけなければならないことは、デザインを一貫すること。
たとえばボタンは、同じデザインにすることによって、それを選択すると似たような動作がおきる、という
予想がつきます。

文字アイコンは文字だけに、UIの中でも比較的じっくり見られるところではあると思うので、色が似通っていないか、
ずれがないかなど、かなり意識してつくりました。
②姫の体力ゲージ
その次に作成したのが体力ゲージになります。
これは画面の端に配置されるので、ある程度目立たなければ、ゲージが減っていることに気付かないなどといった
問題が起きてしまいます。
明るめのピンクやグラデーションを使ったり、姫の顔に変化を加えたりすることで、
プレイヤーの目を引く工夫を施しました。

③エフェクト
こちらは全部で10種類。
エフェクトは、アニメーションをつくらなければなりません。
細かい作業ですが、これがあるとないとでは大きく変わってきます。

エフェクトをつけると、かなりゲームらしさが出てきます。
自分がつくったものが実際ゲーム画面でアニメーションするのはなかなか嬉しいですね。
④小物
小物のひとつに、ゲーム中の回復ポイントであるトイレがあります。
私はこのトイレの作成にかなり苦しめられたので、紹介しようと思います。
まず下のイラストをご覧ください。

ここで、チームの皆に見てもらうと、
・フチが細いと、背景と同化してしまいそう
・姫が入るトイレなので、もっとゴージャスでも良い
という意見が出ました。
そして、インターネットでゴージャスという単語を調べ、いろいろ試行錯誤して出来たのがこちら。

1発目と比べて存在感が増したのではないかと思います。
ついでに余談ですが、このトイレ、姫が入って出てきた時に、フローラルの香りのしそうなエフェクトが
ついているんです!

と、こんなぐらいですが、少しはUIデザインの大変さが伝わったでしょうか。
ひとつのゲームをつくるのに、背景とUIデザインだけで、こんなに仕事があるとは予想外でした。
ですが、私の担当分はすべて提出し終わり、ゲームもまもなく完成になると思います。
楽しみです。
■インターンシップで学んだこと
私はゲームの専門学校に通っていますが、まだ1年生で、3Dのムービーをつくった経験しかなく、
ゲームをつくったのはなんと、今回が初めてなんです!
インターンシップが始まる前、過去のインターンシップブログを見て、サイバーコネクトツーでは、
チームでひとつのゲームをつくるんだな、というのはわかっていたのですが、実際、どのような仕組みで
ゲームができているのさえ理解できていなかったのです。
今回このインターンシップで、本当に良い経験が出来ました。
自分たちでつくったゲームをプレイできるのが、何よりも嬉しいです。
制作期間中、いろいろトラブルも起き、どれだけチームでコミュニケーションを取れるかがゲームの出来を
左右するんだな、と身にしみて思いました。
お互いの仕事を把握することが、自分の作業効率アップにつながるんですね。
プロの方々にもたくさん質問に行って、たくさんの貴重なコメントをいただきました。
この経験をもししていなかったら、自分はいろいろ欠けたまま就職活動に挑んでいたかもしれない、ということを
考えると、このFUKUOKAゲームインターンシップに参加できて本当によかったと改めて実感しました。
1ヶ月、一瞬で終わってしまいました。
ここで経験したことを生かして、将来は逆に、人に何か素晴らしいものを教えられるようなゲームクリエイターを
目指したいと思っています。
私のブログで、少しでもインターンシップに興味が出た方がいれば嬉しいです。
最後まで読んでいただき本当にありがとうございました。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(1)
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(2)
今回、最後のブログということで、私が大いに苦戦したUIの話と、まとめとしてインターンシップで学んだことを
お話したいと思います。
■UIの重要性
UI(ユーザーインターフェース)とは、ゲームでいうと、各種アイコン、文字、体力ゲージなどといった
「表示周り」と呼ばれる部分です。
前回はタイトルロゴのお話をしましたが、現在つくっているゲームに必要な素材は他にも、
エフェクトや体力ゲージなどいろいろあります。
こういったものって、ゲーム中のキャラクターや背景に比べると、簡単につくることができそうに見えますよね。
しかし、決してそんなことはないんです。
エフェクトや体力ゲージなどといったものは、ゲームを操作する上で目には入るけれど、
あまり意識はしないと思います。
しかし、UIが世界観や状況にしっくりはまっていて初めて、ユーザーは違和感を覚えることなくプレイできるのです。
なので、良いデザインがプラスになると言うよりは、悪いデザインだったり、邪魔だったり、
良くないところがあると大きくマイナスになるものなんですね。
なかなか難しいところです。
■まずは必要な素材の書き出し
今回のゲームで必要となる素材は大きく分けると、ゲーム中の文字、エフェクト、姫の体力ゲージ、そして小物、
この4つになります。
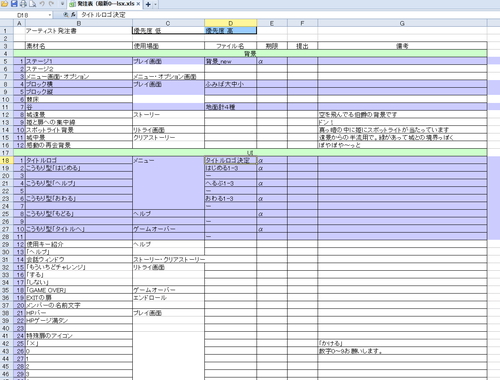
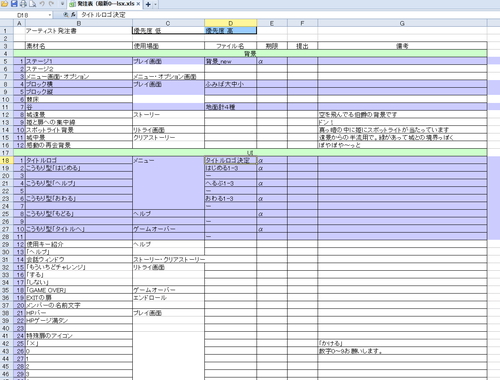
はじめに、ゲームデザイナーからもらった発注表を見ながら、つくる素材の数を把握します。

▲これが私用につくられた発注表。紫色はα版に必要な素材です。
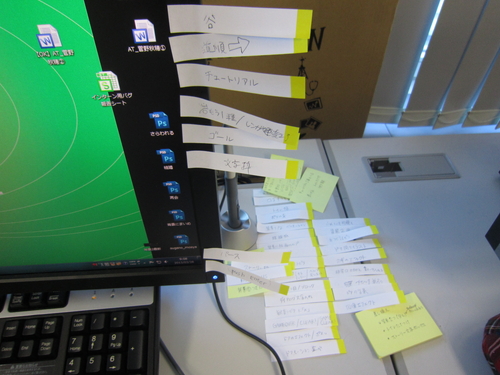
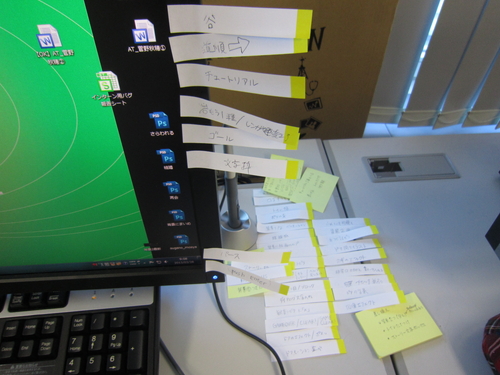
必要な素材を付箋一枚にひとつ、という形で書き出し、優先順位をつけてパソコンに貼っていくのですが、
並べて見てみるとこんなにもありました。

▲机に貼ったものが当時完成していたもの、モニターに貼ったものが未完成、
もしくは要修正の素材になります。
もしくは要修正の素材になります。
■仮素材の提出
そして、アーティストに求められるのが、素材を提出する速さ。
ゲーム画面は、アーティストが素材を作り、出来次第プログラマーに渡し実装してもらう、というかたちで
出来ていきます。
要するに、素材がないと、プログラマーは作業が進まないんですね。
『ラフでも何でも良いので、とりあえず、仮の素材すべてをつくって提出しておく。』
こうすれば画像を差し替えるだけで良いので、プログラマーの作業は進むし、
アーティストは仮素材の清書をするという単純作業に移れます。
これは社員さんに教えていただいたのですが、何よりも重要なことですね。

▲素材をひとつ更新するたびプログラマーに声をかけます。
■清書
仮素材の提出がおわると、清書をはじめます。
つくった順に、注意した点を交えながらそれぞれ少しずつ紹介したいと思います。
①文字アイコンのデザイン
付箋に書き出していって、その多さに一番危機感を覚えたのは、ゲーム中の文字アイコンでした。
それだけでなんと12種類もあったのです。
文字アイコンをつくる上で気をつけなければならないことは、デザインを一貫すること。
たとえばボタンは、同じデザインにすることによって、それを選択すると似たような動作がおきる、という
予想がつきます。

▲これがボタンになります。選択するとページが変わるという同じ動作があるので、統一しています。
文字アイコンは文字だけに、UIの中でも比較的じっくり見られるところではあると思うので、色が似通っていないか、
ずれがないかなど、かなり意識してつくりました。
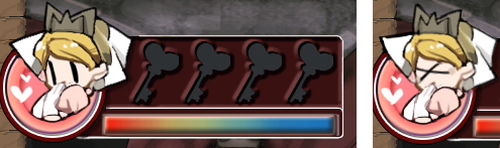
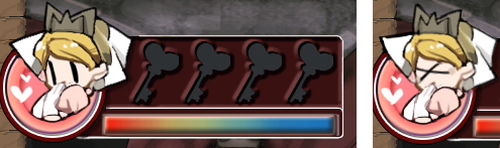
②姫の体力ゲージ
その次に作成したのが体力ゲージになります。
これは画面の端に配置されるので、ある程度目立たなければ、ゲージが減っていることに気付かないなどといった
問題が起きてしまいます。
明るめのピンクやグラデーションを使ったり、姫の顔に変化を加えたりすることで、
プレイヤーの目を引く工夫を施しました。

▲左図の上側が鍵がはまる穴、グラデーション部分が体力、右図は姫がダメージをくらった時のもの。
③エフェクト
こちらは全部で10種類。
エフェクトは、アニメーションをつくらなければなりません。
細かい作業ですが、これがあるとないとでは大きく変わってきます。

▲敵が気絶した時、目が回っていることを示すエフェクト、左から右へ変化します。
エフェクトをつけると、かなりゲームらしさが出てきます。
自分がつくったものが実際ゲーム画面でアニメーションするのはなかなか嬉しいですね。
④小物
小物のひとつに、ゲーム中の回復ポイントであるトイレがあります。
私はこのトイレの作成にかなり苦しめられたので、紹介しようと思います。
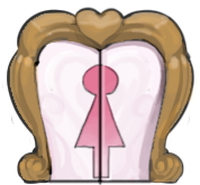
まず下のイラストをご覧ください。

▲1発目のデザイン、女性のマークでトイレとはわかるけど...なんだか物寂しいですね。
ここで、チームの皆に見てもらうと、
・フチが細いと、背景と同化してしまいそう
・姫が入るトイレなので、もっとゴージャスでも良い
という意見が出ました。
そして、インターネットでゴージャスという単語を調べ、いろいろ試行錯誤して出来たのがこちら。

▲枠をつけてゴージャスになりました。
1発目と比べて存在感が増したのではないかと思います。
ついでに余談ですが、このトイレ、姫が入って出てきた時に、フローラルの香りのしそうなエフェクトが
ついているんです!

▲お花が舞うエフェクト、私のお気に入りです。
と、こんなぐらいですが、少しはUIデザインの大変さが伝わったでしょうか。
ひとつのゲームをつくるのに、背景とUIデザインだけで、こんなに仕事があるとは予想外でした。
ですが、私の担当分はすべて提出し終わり、ゲームもまもなく完成になると思います。
楽しみです。
■インターンシップで学んだこと
私はゲームの専門学校に通っていますが、まだ1年生で、3Dのムービーをつくった経験しかなく、
ゲームをつくったのはなんと、今回が初めてなんです!
インターンシップが始まる前、過去のインターンシップブログを見て、サイバーコネクトツーでは、
チームでひとつのゲームをつくるんだな、というのはわかっていたのですが、実際、どのような仕組みで
ゲームができているのさえ理解できていなかったのです。
今回このインターンシップで、本当に良い経験が出来ました。
自分たちでつくったゲームをプレイできるのが、何よりも嬉しいです。
制作期間中、いろいろトラブルも起き、どれだけチームでコミュニケーションを取れるかがゲームの出来を
左右するんだな、と身にしみて思いました。
お互いの仕事を把握することが、自分の作業効率アップにつながるんですね。
プロの方々にもたくさん質問に行って、たくさんの貴重なコメントをいただきました。
この経験をもししていなかったら、自分はいろいろ欠けたまま就職活動に挑んでいたかもしれない、ということを
考えると、このFUKUOKAゲームインターンシップに参加できて本当によかったと改めて実感しました。
1ヶ月、一瞬で終わってしまいました。
ここで経験したことを生かして、将来は逆に、人に何か素晴らしいものを教えられるようなゲームクリエイターを
目指したいと思っています。
私のブログで、少しでもインターンシップに興味が出た方がいれば嬉しいです。
最後まで読んでいただき本当にありがとうございました。
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(1)
>>【2013春】サイバーコネクトツー:デザイナーコース 菅野秋穂さん(2)
