こんにちは!
第15回FUKUOKAゲームインターンシップ生、ゲームデザイナー志望の小野将裕です!
悩んでいた企画もようやく固まり、各セクションの作業を開始することが出来ました。
私の担当であるゲームデザイナーというポジションでは、
これから以下のような手順で作業を行っていく事となります。
1.企画書の作成
2.α版作成の為の仕様書作成
3.α版チェックを随時行いながら、完成版の仕様作成
4.デバッグ、及び調整
大まかな項目を列挙してみました。
今現在、項目3の段階にまで差し掛かっているので、そこまでの話を今回はしていきたいと思います。
◆企画書の作成
ゲームのアイデアが出揃った段階で、ゲームデザイナーがまず行う仕事がこの企画書作成になります。
企画書とは、そのゲームの"面白さを伝える"書類の事を指します。
読み手側に、「このゲーム面白そうだね!」と思わせる為の書類となるので、
説明する順序、わかりやすさ、画像などを用いての伝え方が非常に重要になってきます。
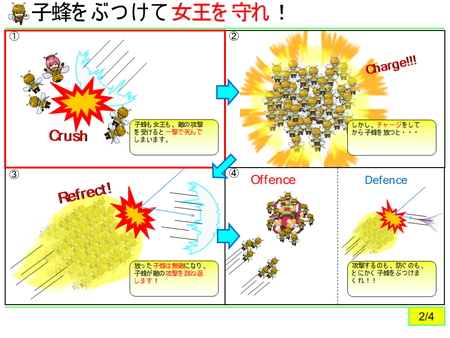
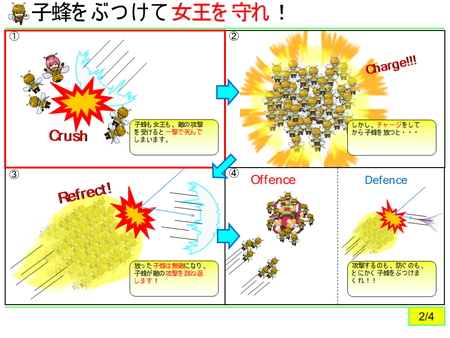
実際、私が今回作成した企画書が以下のものになります。

![2013夏CC2小野氏2[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B1%5D.jpg)
今回のテーマだった「ワラワラ」というものを、ハチの群れで表現しました。
そして、その群れを使って敵を倒していくというゲームになっています。
企画書を作成してから、早速指導担当のゲームデザイナーの方に見ていただきました。
頂いた意見としましては、
・各ページのフォーマットがほぼ統一されていて、見ていて飽きが来てしまう。
(散歩などで、ずっと同じ風景が続いているイメージ。
各ページ毎に動きのあるレイアウトにすると、見ていて楽しい感じになる。)
・大群という要素を活かしたシステムがもうちょっと欲しい。
("大群で遊ばせる"事で起こる面白さなどが書かれていないので、そこを追求する。)
といったものを頂きました。
しかし、現在のままでも遊べる形にはなっているので、
後者に関しては作りながら考えていくという方向でいく事になりました。
企画書のフォーマットに関しては、今回の指摘をまとめ、企画書全体の構成を組みなおすことで
ブラッシュアップに努めていきたいと思います。
こういった自分の成果物に対して、現場のプロの方から直接指導していただけるのも
サイバーコネクトツーのインターンシップの嬉しい項目の一つですね!
◆α版仕様作成
α版(ゲームの面白さが確認できる位の最低限のプログラム)を作成する為の仕様を考えていきます。
ここでいう仕様とは、プログラマーに対する処理の仕様、
アーティストに対するリソースの仕様両方の意味が含まれます。
まず、ゲーム全体をどのような構成にするのかを大雑把に決め、
そこからどこからどこまでの部分をα版として必要な項目なのかを見極める作業に入ります。
ここで、どの項目に対してどのくらいの時間がかかるのかも考えておくと全体のスケジュールが見えてくるので、
プロジェクトの進捗管理が非常にしやすくなります。
俗に言われるガントチャートとよばれるものです。
私は今回チームのリーダーも務める事となりましたので、ある程度スケジュールも組んで作成することにしました。
![2013夏CC2小野氏2[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B2%5D.jpg)
そして、ここからα版に必要な作業項目を抽出し、各セクションに対しての仕様書を作成していくことになります。
仕様書は項目を洗い出した後、各セクションとの入念なコミュニケーションが必要になります。
例えば、
・画像サイズは何x何なのか。
・拡張子は何なのか。
・アニメーションは何コマの絵を必要とするのか。
・エフェクトはアニメーションで行うのか、プログラム上で計算して表現を行うのか。
・キャラクターは、一つの画像で表現するのか、それとも間接毎に分けて、プログラム上で動かすのか。
などなど。
こういった項目を、各セクションが作業を進めていくにあたり、事前に決めておかなければなりません。
しかし、この項目を決めるのがものすごく大変です。
アーティスト、プログラマー、ゲームデザイナーそれぞれがみな、
より面白いゲームを作りたいと思う意見がぶつかり合う場でもあります。
例えば、
ゲームデザイナー「敵をxx体出して、自分のオプションをyy体出すシューティングにしたい。」
プログラマー「それを実現するならば、この部分の判定をこういう風に取ったら実現できるので、
画像はこういうものを用意してほしい。」
アーティスト「その処理だと、動きがぎこちなく見えて見た目が悪い!もうちょっとこうならない?」
みたいな論争が繰り広げられます・・・。
こういった論争をとりまとめるのも、ゲームデザイナーの大きな役目です。
自分が描いているゲーム性、システム的に問題が無い程度に、両者の意見を取り入れ、新たな提案を出したり、
時には説得する事も大切です。
実際今回の制作でもそういった仕様に対する議論が数多く行われました。
大変ではありますが、それだけ一生懸命面白いゲームを作りたいという意識があるということなので、
モチベーションも高まります!
こうした事を経て、作成したα版の仕様書がこちら。
![2013夏CC2小野氏2[3].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B3%5D.jpg)
![2013夏CC2小野氏2[4].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B4%5D.jpg)
![2013夏CC2小野氏2[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B5%5D.jpg)
こうして完成したα版の仕様書も、早速指導担当の方に意見を頂きに行きました。
全体としては悪くない評価でしたが、「絵をもう少し入れて(特に上図その2)、
パッと見ただけである程度イメージをつかめる構成にしましょう。」との評価を頂きました。
あれもこれも説明しようとするとつい字が多くなってしまいますが、やはり図や絵が一番パッと見て理解しやすいです。
これからの仕様書作成も、図や絵を出来るだけ多くいれる事を意識して作業を行っていきたいと思います。
こうして各セクションに仕事を割り振り、作業スタート!
それぞれの作業がこなされ、プログラム、絵の素材を結合すると、一気にゲームを作っている感が出てきます!
![2013夏CC2小野氏2[6].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B6%5D.jpg)
![2013夏CC2小野氏2[7].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B7%5D.jpg)
![2013夏CC2小野氏2[8].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B8%5D.jpg)
そんな感じで、α版の制作が行われていく中、現在私は完成版に向けての仕様書作成を行っています。
次回の更新では、完全版の仕様書、デバッグ、調整あたりの話を書いていこうと思います。
それではみなさん、次回の更新もお楽しみに!!
【関連ブログ】
【2013夏】サイバーコネクトツー:プランナーコース 小野将裕さん(1)
【2013夏】サイバーコネクトツー:プランナーコース 小野将裕さん(最終)
■GFF TOPページ
■FUKUOKAゲームインターンシップ TOPページ
■サイバーコネクトツー ホームページ
第15回FUKUOKAゲームインターンシップ生、ゲームデザイナー志望の小野将裕です!
悩んでいた企画もようやく固まり、各セクションの作業を開始することが出来ました。
私の担当であるゲームデザイナーというポジションでは、
これから以下のような手順で作業を行っていく事となります。
1.企画書の作成
2.α版作成の為の仕様書作成
3.α版チェックを随時行いながら、完成版の仕様作成
4.デバッグ、及び調整
大まかな項目を列挙してみました。
今現在、項目3の段階にまで差し掛かっているので、そこまでの話を今回はしていきたいと思います。
◆企画書の作成
ゲームのアイデアが出揃った段階で、ゲームデザイナーがまず行う仕事がこの企画書作成になります。
企画書とは、そのゲームの"面白さを伝える"書類の事を指します。
読み手側に、「このゲーム面白そうだね!」と思わせる為の書類となるので、
説明する順序、わかりやすさ、画像などを用いての伝え方が非常に重要になってきます。
実際、私が今回作成した企画書が以下のものになります。

![2013夏CC2小野氏2[1].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B1%5D.jpg)
▲実際に作成した企画書の一部
今回のテーマだった「ワラワラ」というものを、ハチの群れで表現しました。
そして、その群れを使って敵を倒していくというゲームになっています。
企画書を作成してから、早速指導担当のゲームデザイナーの方に見ていただきました。
頂いた意見としましては、
・各ページのフォーマットがほぼ統一されていて、見ていて飽きが来てしまう。
(散歩などで、ずっと同じ風景が続いているイメージ。
各ページ毎に動きのあるレイアウトにすると、見ていて楽しい感じになる。)
・大群という要素を活かしたシステムがもうちょっと欲しい。
("大群で遊ばせる"事で起こる面白さなどが書かれていないので、そこを追求する。)
といったものを頂きました。
しかし、現在のままでも遊べる形にはなっているので、
後者に関しては作りながら考えていくという方向でいく事になりました。
企画書のフォーマットに関しては、今回の指摘をまとめ、企画書全体の構成を組みなおすことで
ブラッシュアップに努めていきたいと思います。
こういった自分の成果物に対して、現場のプロの方から直接指導していただけるのも
サイバーコネクトツーのインターンシップの嬉しい項目の一つですね!
◆α版仕様作成
α版(ゲームの面白さが確認できる位の最低限のプログラム)を作成する為の仕様を考えていきます。
ここでいう仕様とは、プログラマーに対する処理の仕様、
アーティストに対するリソースの仕様両方の意味が含まれます。
まず、ゲーム全体をどのような構成にするのかを大雑把に決め、
そこからどこからどこまでの部分をα版として必要な項目なのかを見極める作業に入ります。
ここで、どの項目に対してどのくらいの時間がかかるのかも考えておくと全体のスケジュールが見えてくるので、
プロジェクトの進捗管理が非常にしやすくなります。
俗に言われるガントチャートとよばれるものです。
私は今回チームのリーダーも務める事となりましたので、ある程度スケジュールも組んで作成することにしました。
![2013夏CC2小野氏2[2].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B2%5D.jpg)
▲今回私が作成したガントチャート
そして、ここからα版に必要な作業項目を抽出し、各セクションに対しての仕様書を作成していくことになります。
仕様書は項目を洗い出した後、各セクションとの入念なコミュニケーションが必要になります。
例えば、
・画像サイズは何x何なのか。
・拡張子は何なのか。
・アニメーションは何コマの絵を必要とするのか。
・エフェクトはアニメーションで行うのか、プログラム上で計算して表現を行うのか。
・キャラクターは、一つの画像で表現するのか、それとも間接毎に分けて、プログラム上で動かすのか。
などなど。
こういった項目を、各セクションが作業を進めていくにあたり、事前に決めておかなければなりません。
しかし、この項目を決めるのがものすごく大変です。
アーティスト、プログラマー、ゲームデザイナーそれぞれがみな、
より面白いゲームを作りたいと思う意見がぶつかり合う場でもあります。
例えば、
ゲームデザイナー「敵をxx体出して、自分のオプションをyy体出すシューティングにしたい。」
プログラマー「それを実現するならば、この部分の判定をこういう風に取ったら実現できるので、
画像はこういうものを用意してほしい。」
アーティスト「その処理だと、動きがぎこちなく見えて見た目が悪い!もうちょっとこうならない?」
みたいな論争が繰り広げられます・・・。
こういった論争をとりまとめるのも、ゲームデザイナーの大きな役目です。
自分が描いているゲーム性、システム的に問題が無い程度に、両者の意見を取り入れ、新たな提案を出したり、
時には説得する事も大切です。
実際今回の制作でもそういった仕様に対する議論が数多く行われました。
大変ではありますが、それだけ一生懸命面白いゲームを作りたいという意識があるということなので、
モチベーションも高まります!
こうした事を経て、作成したα版の仕様書がこちら。
![2013夏CC2小野氏2[3].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B3%5D.jpg)
▲アーティストに対しての必要リソース表
![2013夏CC2小野氏2[4].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B4%5D.jpg)
▲プログラマーに対しての仕様書その1
![2013夏CC2小野氏2[5].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B5%5D.jpg)
▲プログラマーに対しての仕様書その2
こうして完成したα版の仕様書も、早速指導担当の方に意見を頂きに行きました。
全体としては悪くない評価でしたが、「絵をもう少し入れて(特に上図その2)、
パッと見ただけである程度イメージをつかめる構成にしましょう。」との評価を頂きました。
あれもこれも説明しようとするとつい字が多くなってしまいますが、やはり図や絵が一番パッと見て理解しやすいです。
これからの仕様書作成も、図や絵を出来るだけ多くいれる事を意識して作業を行っていきたいと思います。
こうして各セクションに仕事を割り振り、作業スタート!
それぞれの作業がこなされ、プログラム、絵の素材を結合すると、一気にゲームを作っている感が出てきます!
![2013夏CC2小野氏2[6].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B6%5D.jpg)
▲ソースコードを打ち込んでいるプログラマー
![2013夏CC2小野氏2[7].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B7%5D.jpg)
▲キャラクターの素材を描いているアーティスト
![2013夏CC2小野氏2[8].jpg](https://www.gff.jp/internship/2013%E5%A4%8FCC2%E5%B0%8F%E9%87%8E%E6%B0%8F2%5B8%5D.jpg)
▲アーティストが作成した素材をプログラムで動かしています。
そんな感じで、α版の制作が行われていく中、現在私は完成版に向けての仕様書作成を行っています。
次回の更新では、完全版の仕様書、デバッグ、調整あたりの話を書いていこうと思います。
それではみなさん、次回の更新もお楽しみに!!
【関連ブログ】
【2013夏】サイバーコネクトツー:プランナーコース 小野将裕さん(1)
【2013夏】サイバーコネクトツー:プランナーコース 小野将裕さん(最終)
■GFF TOPページ
■FUKUOKAゲームインターンシップ TOPページ
■サイバーコネクトツー ホームページ
