お久しぶりです、ゲームデザイナー志望の津田祐子です。
インターンシップも3週目を迎えて、企画制作も終盤を迎えています。
今回は、前回遅れてしまったα版と、その後のβ版の制作についてお伝えしたいと思います。
■中間発表プレゼンテーション
前回で完成しなかったα版、結局、2日の遅れで完成しました。
完成直後、指導担当の方に中間発表という形でα版の発表を行いました。
最初は私が作った資料を使っての発表です。
その肝心のプレゼンは...
私の練習不足。
緊張でカチカチ。(プレゼンが終わった後、本当に緊張してたねーと言われるほど)練習不足で緊張に拍車がかかり、
資料の内容はともかくその伝え方に大問題が残る結果となりました。
これは本当に今後克服したい部分です。

私がプレゼン資料を使って解説した後、もう一人のゲームデザイナー前田さんがα版をプレイしながら
このゲームのおもしろさを伝えます。
発表がすべて終了して、指導担当の方々から発表についての指摘をいただきました。
そこで、このゲームは「パズル・ドアクション」(ゲームにでてくるドアとアクションをかけました)というジャンルで、
ドアを使ってダンジョンを攻略するゲームと発表ではしているものの、ゲームについてどうやってプレイするかという
アクションの部分は理解できるが、もう一つのパズルの部分が理解できず、現状はアクションにしか見えないという
指摘を頂きました。
■方向転換
発表を終えた後、すぐゲームデザイナー2人は今後どういう方向性をとればいいのか決めなおしました。
恥ずかしいことですが、実際にコメントをいただくまで、このゲームの完成形があいまいで
はっきりしていなかったのです。
アクション部分はほとんど決めていましたが、スタートにあったはずのパズルの要素をほったらかしにしていました。
このゲームの場合、「敵を気絶させてそれに乗り、踏み台にしてジャンプする」などアクション部分が
パズルを解く手段になっています。
ということは、パズルの中身、遊びの部分を決めるのは地形、つまりマップです。
私たちはα版の時点で、アクションによってできることばかり考えていて、頭を使うマップを作ることを
おろそかにしていたのです。
それでは、アクションをどう使えばいいのかというゲームの重要な要素が伝わりません。
このことに気づいて初めて、つくるべきゲームの全貌が私たちに見えてきました。
するとα版で必要だと思われていた要素が、全く必要のないものに見えてきます。
スケジュールの点でも制作が無理だということもありますが、基本的に使わない特殊なトビラや、
地面の下に行けるようになるトビラなどは「どこにも使う必要性がない」ということに気付きました。
ここでやっと、このゲームを完成させるためにはどうすればいいのかが見えたのです。
■マップの作成
プレゼンが終わって不必要な部分を洗い出した後、β版に向けてまずマップを作るということになりました。
チュートリアルとしてプレイヤーに敵の役割と倒し方を伝えるという部分を前田さん、その後、
実際にプレイヤーに考えてもらいながら遊んでもらうという部分を私が担当してマップを考えます。
マップを作る上でのわたしが辿った手順を書いていきたいと思います。
① プレイヤーにして欲しいアクションを列挙して、難易度順に並べ替える
② 攻略順を考えながらアクションを配置し、全体のマップ構成を決める
③ 配置したアクションを中心にマップを作り、矛盾が出ないようにそれ以外を作る
④ 頭の中でそのマップを冒険し、クリアできるようなマップにする
元のマップの素案はエクセルで作ります。
私は今までエクセルをほとんど使ったことがなかったのですが、表計算だけでなくこんなこともできるということで、
とても便利なんです。
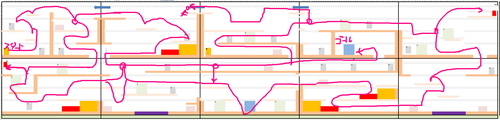
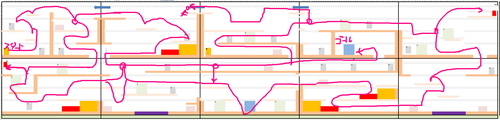
この時点でのマップはこのようになりました。

ここで、プログラマーさんが作ってくれたエディターと呼ばれるソフトを使ってマップを作っていきます。

エディターでマップを作成した後は、実際にプレイしてトライ&エラーを繰り返しつつ調整していきます。
これが無限に続くような作業なんです。

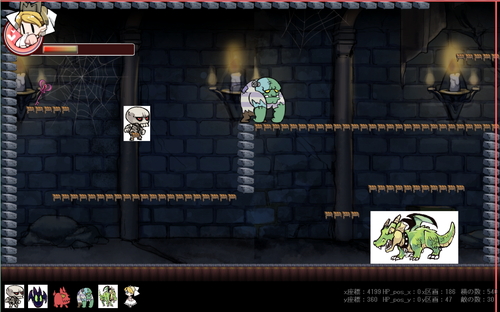
この初期のマップを見てください。
最終的には右上のカギを取らなければいけないのですが、この時点では取ることができず、
姫はすぐ下にある穴に落ちるしかありません。
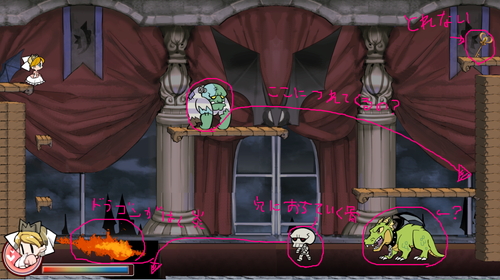
実際にゲーム中でこの画面を見たときみなさんは...
「右上のカギはとれるの?」
「あの真ん中のフランケンを連れてきて乗ればいけそう...?」
「というかあのドラゴンって何?」
「骨が落ちていくのって穴?進めるの?」
という印象を受けると思います。
これらを総合すると
・向わなければならない場所がわからない
・できることとできないことがわからない
という問題があるとわかります。
ですが作っているときには制作側の都合で作るので、これらのことが見えていないのです。
他の人にプレイしてもらって初めて、遊ぶ人が何を見てゲームをプレイするかがわかります。
「遊び」の部分を作ることのむずかしさが少しでも伝わったでしょうか?
マップを作り、それぞれ必要な素材が完成すれば、この後はデバッグの作業...
そして、最初のプレゼンのリベンジともいえる完成版の発表があります。
最終回のブログではその発表について、結局どういうゲームになったのかをお伝えしたいと思います。
お楽しみに!
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(最終)
インターンシップも3週目を迎えて、企画制作も終盤を迎えています。
今回は、前回遅れてしまったα版と、その後のβ版の制作についてお伝えしたいと思います。
■中間発表プレゼンテーション
前回で完成しなかったα版、結局、2日の遅れで完成しました。
完成直後、指導担当の方に中間発表という形でα版の発表を行いました。
最初は私が作った資料を使っての発表です。
その肝心のプレゼンは...
私の練習不足。
緊張でカチカチ。(プレゼンが終わった後、本当に緊張してたねーと言われるほど)練習不足で緊張に拍車がかかり、
資料の内容はともかくその伝え方に大問題が残る結果となりました。
これは本当に今後克服したい部分です。

▲プレゼンの本番直前にインターンシップ生の前で練習中
私がプレゼン資料を使って解説した後、もう一人のゲームデザイナー前田さんがα版をプレイしながら
このゲームのおもしろさを伝えます。
発表がすべて終了して、指導担当の方々から発表についての指摘をいただきました。
そこで、このゲームは「パズル・ドアクション」(ゲームにでてくるドアとアクションをかけました)というジャンルで、
ドアを使ってダンジョンを攻略するゲームと発表ではしているものの、ゲームについてどうやってプレイするかという
アクションの部分は理解できるが、もう一つのパズルの部分が理解できず、現状はアクションにしか見えないという
指摘を頂きました。
■方向転換
発表を終えた後、すぐゲームデザイナー2人は今後どういう方向性をとればいいのか決めなおしました。
恥ずかしいことですが、実際にコメントをいただくまで、このゲームの完成形があいまいで
はっきりしていなかったのです。
アクション部分はほとんど決めていましたが、スタートにあったはずのパズルの要素をほったらかしにしていました。
このゲームの場合、「敵を気絶させてそれに乗り、踏み台にしてジャンプする」などアクション部分が
パズルを解く手段になっています。
ということは、パズルの中身、遊びの部分を決めるのは地形、つまりマップです。
私たちはα版の時点で、アクションによってできることばかり考えていて、頭を使うマップを作ることを
おろそかにしていたのです。
それでは、アクションをどう使えばいいのかというゲームの重要な要素が伝わりません。
このことに気づいて初めて、つくるべきゲームの全貌が私たちに見えてきました。
するとα版で必要だと思われていた要素が、全く必要のないものに見えてきます。
スケジュールの点でも制作が無理だということもありますが、基本的に使わない特殊なトビラや、
地面の下に行けるようになるトビラなどは「どこにも使う必要性がない」ということに気付きました。
ここでやっと、このゲームを完成させるためにはどうすればいいのかが見えたのです。
■マップの作成
プレゼンが終わって不必要な部分を洗い出した後、β版に向けてまずマップを作るということになりました。
チュートリアルとしてプレイヤーに敵の役割と倒し方を伝えるという部分を前田さん、その後、
実際にプレイヤーに考えてもらいながら遊んでもらうという部分を私が担当してマップを考えます。
マップを作る上でのわたしが辿った手順を書いていきたいと思います。
① プレイヤーにして欲しいアクションを列挙して、難易度順に並べ替える
② 攻略順を考えながらアクションを配置し、全体のマップ構成を決める
③ 配置したアクションを中心にマップを作り、矛盾が出ないようにそれ以外を作る
④ 頭の中でそのマップを冒険し、クリアできるようなマップにする
元のマップの素案はエクセルで作ります。
私は今までエクセルをほとんど使ったことがなかったのですが、表計算だけでなくこんなこともできるということで、
とても便利なんです。
この時点でのマップはこのようになりました。

▲この時点では配置のバランスが良く見えます
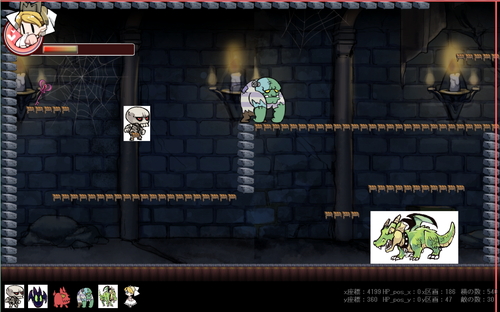
ここで、プログラマーさんが作ってくれたエディターと呼ばれるソフトを使ってマップを作っていきます。

▲ひたすらマップチップと呼ばれる素材を並べていきます
エディターでマップを作成した後は、実際にプレイしてトライ&エラーを繰り返しつつ調整していきます。
これが無限に続くような作業なんです。

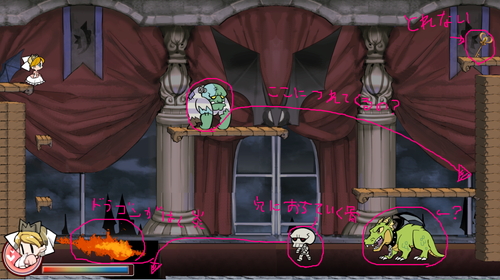
▲ごちゃごちゃしていた頃のとあるマップ
この初期のマップを見てください。
最終的には右上のカギを取らなければいけないのですが、この時点では取ることができず、
姫はすぐ下にある穴に落ちるしかありません。
実際にゲーム中でこの画面を見たときみなさんは...
「右上のカギはとれるの?」
「あの真ん中のフランケンを連れてきて乗ればいけそう...?」
「というかあのドラゴンって何?」
「骨が落ちていくのって穴?進めるの?」
という印象を受けると思います。
これらを総合すると
・向わなければならない場所がわからない
・できることとできないことがわからない
という問題があるとわかります。
ですが作っているときには制作側の都合で作るので、これらのことが見えていないのです。
他の人にプレイしてもらって初めて、遊ぶ人が何を見てゲームをプレイするかがわかります。
「遊び」の部分を作ることのむずかしさが少しでも伝わったでしょうか?
マップを作り、それぞれ必要な素材が完成すれば、この後はデバッグの作業...
そして、最初のプレゼンのリベンジともいえる完成版の発表があります。
最終回のブログではその発表について、結局どういうゲームになったのかをお伝えしたいと思います。
お楽しみに!
■サイバーコネクトツーのウェブサイトはこちら
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(1)
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(2)
>>【2013春】サイバーコネクトツー:プランナーコース 津田祐子さん(最終)
